GChess UX Case Study
GChess
Design GChess' new web user interface to help chess players analyze and improve their chess games.

About the GChess
GChess is a web-based chess analyzing platform that helps chess players analyze millions of chess games from its database and access tens of thousands of chess videos and lessons from other platforms.
Project Objective
The project's objective is to design the web-based platform's user interface. The goal of the design is to make it easier for users on all levels to navigate and use the site's many features.
Strategy
The primary strategy is to design the interface around the target user's experience. Since the platform contains several key features and functionalities, it's essential to effectively map out the user interaction to simplify the site.
Key strategies for engagement
The primary goal is to simplify the feature-rich interface and to encourage users from different levels to engage with the application.
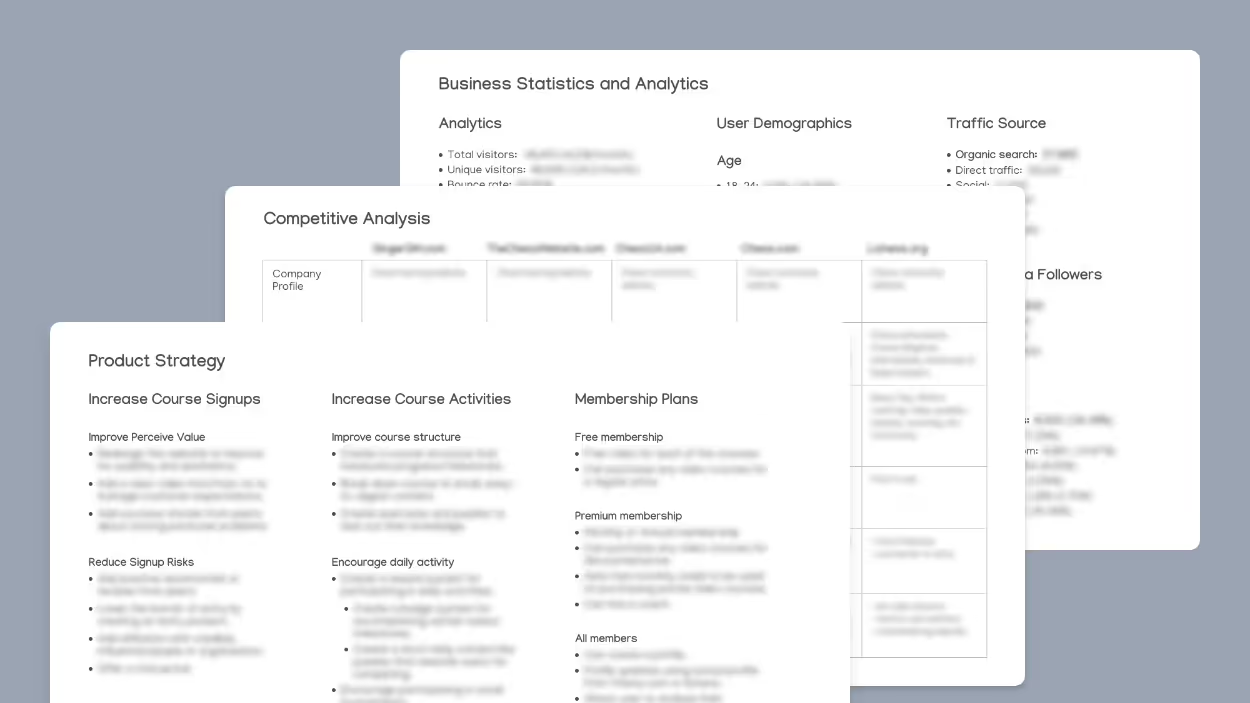
Project Analysis
Analyze the project's goal, features, and functionalities to create the strategy needed that will dictate how to design the interface.
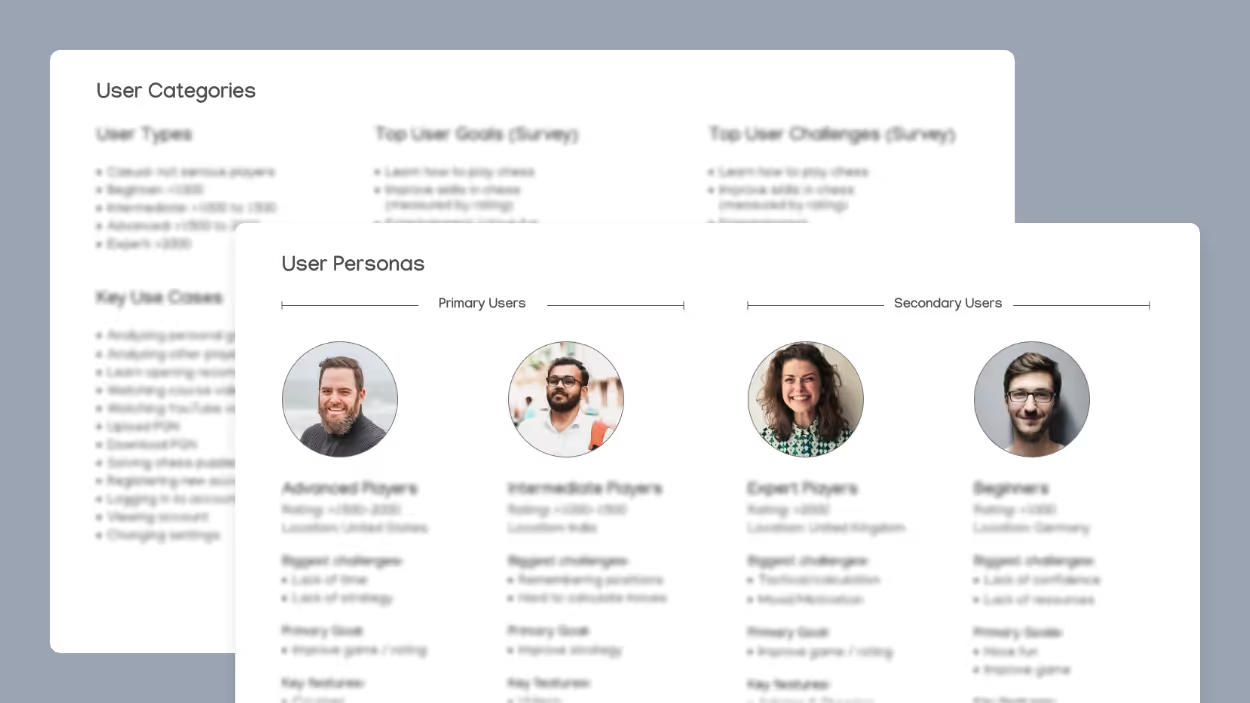
User Research
Researching our target users allows us to identify and categorize them based on their skill level, goals, and general needs.
User Personas
Creating user personas for each target user category helps us analyze their needs and challenges regarding their goals.
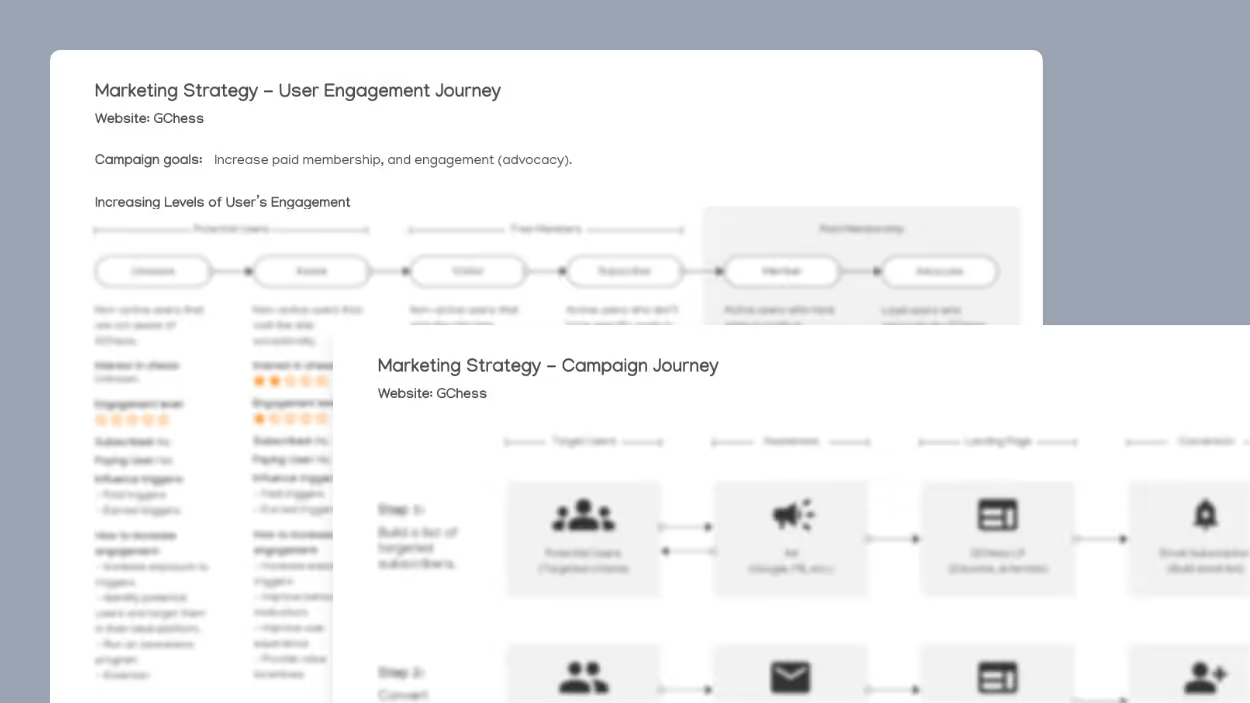
User Engagement Journey
Designing the journey for the user's engagement helps develop the strategy for multiple layers of interaction. Each layer has a unique plan for continued engagement.
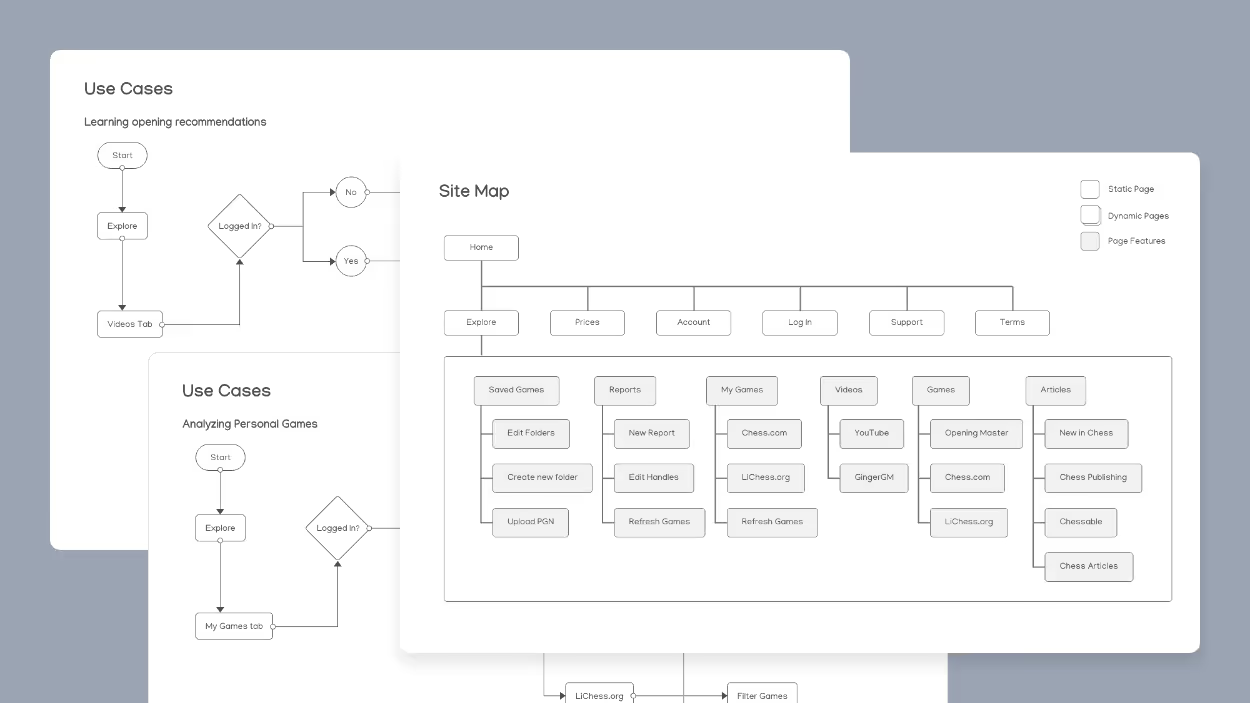
User Journey & Site Map
Designing the user journey combines the task flows for each feature simplifying how the user interacts with the website. The user journey also maps the site for page design and development.
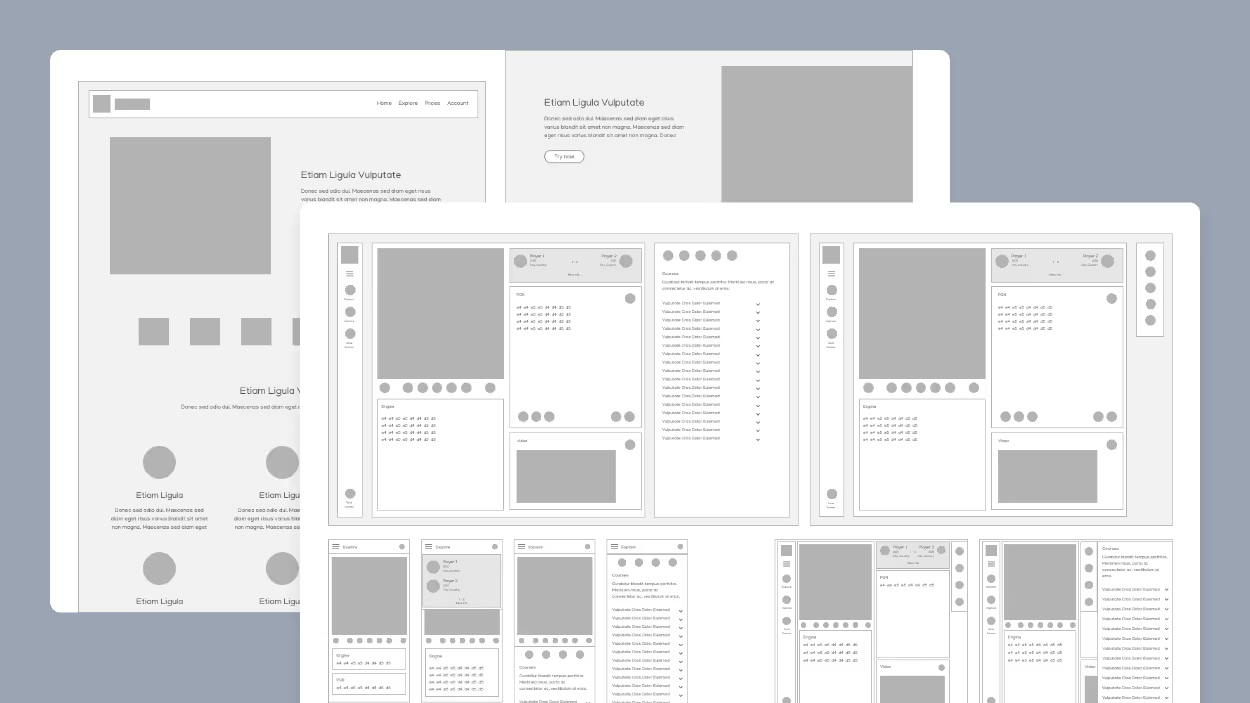
Wireframes
Designing the blueprint of the user interface allows us to structure how each feature and interaction will come together quickly. Doing so is particularly helpful since the platform's interface is feature-rich.
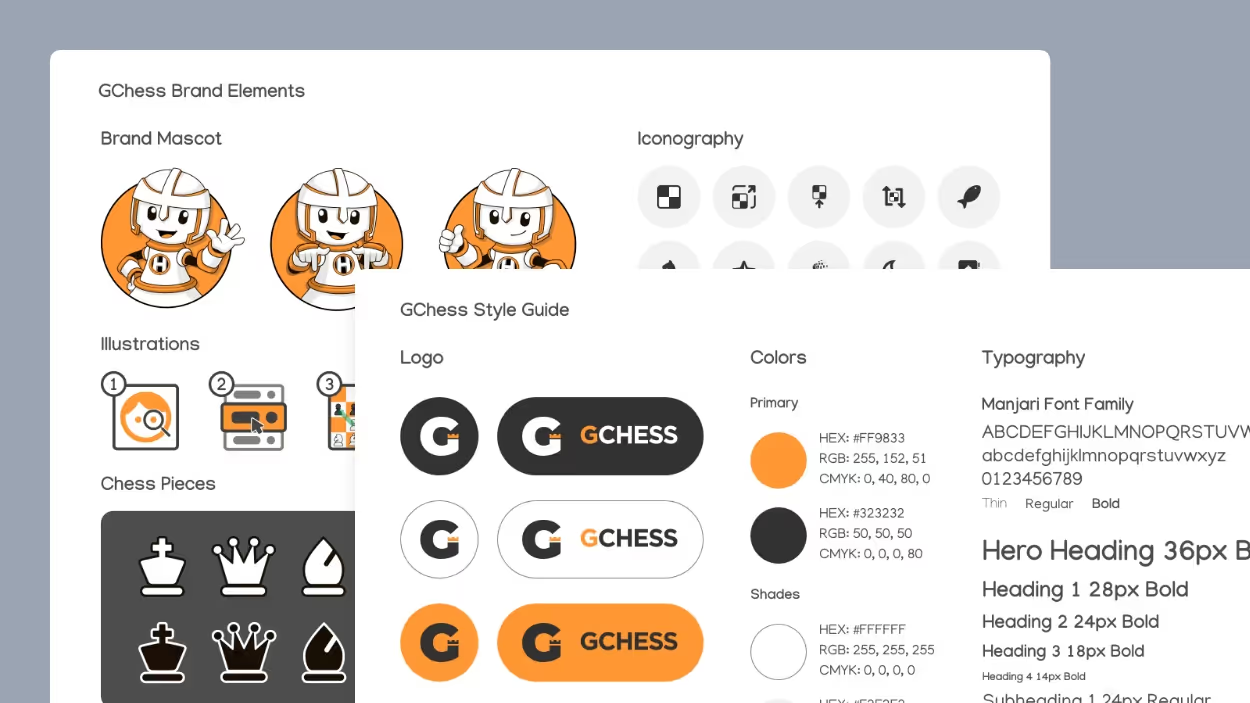
Brand Identity Design
Using research, we designed the brand's identity not only to stand out but also to create a particular personality and values.
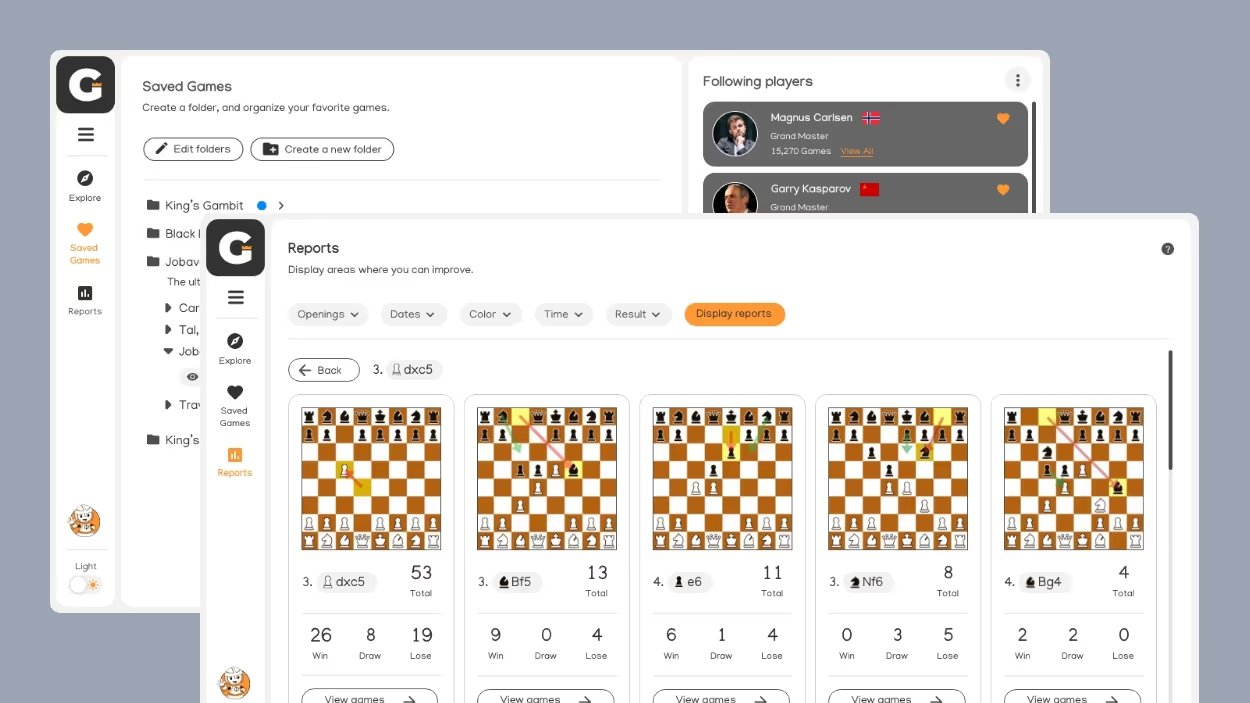
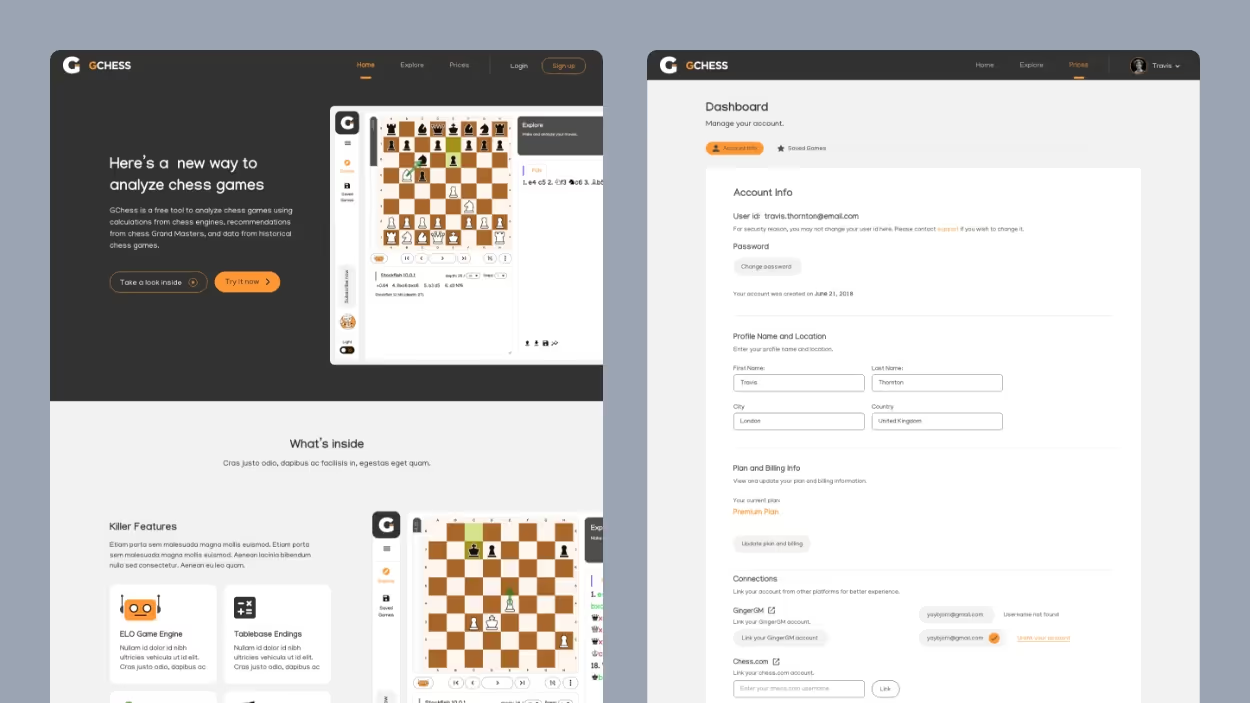
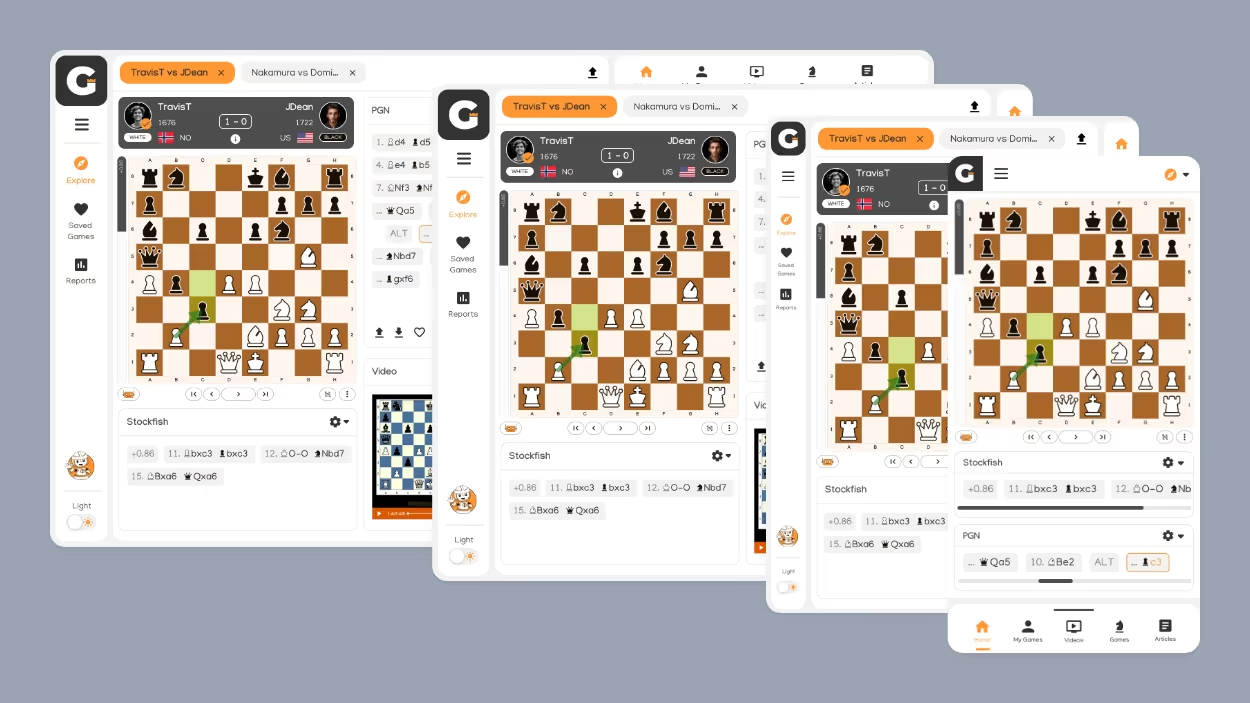
User Interface
We designed the user interface to communicate page interactions, features, and usability effectively.
Usability & Accessibility
We designed the platform to be accessible to chess players worldwide, including many different browser sizes.
Project Results
By using an approach that focuses on the user, we were able to design a site with features and functions tailored specifically for them. Doing so helps users accomplish their goals while enjoying themselves at the same time!
Promote Engagement
The ease of use and valuable features help promote visitors' engagement, turning them into regular site users.
User Conversion
The site's value in helping users with their goals helps convert site users into paid members.
Positive User Feedback
The new website received much positive feedback from chess players worldwide. Many of them find it easy and fun to use.

I've worked with Varona on multiple projects over the years, and he always produces excellent results.
Easy to communicate with, and a great talent.
I can highly recommend him to anyone who needs help with their online business.

Featured Projects
We've designed websites for many different industries and sizes. Here are some case studies we've developed that showcase the value of an effective website strategy and user experience design.
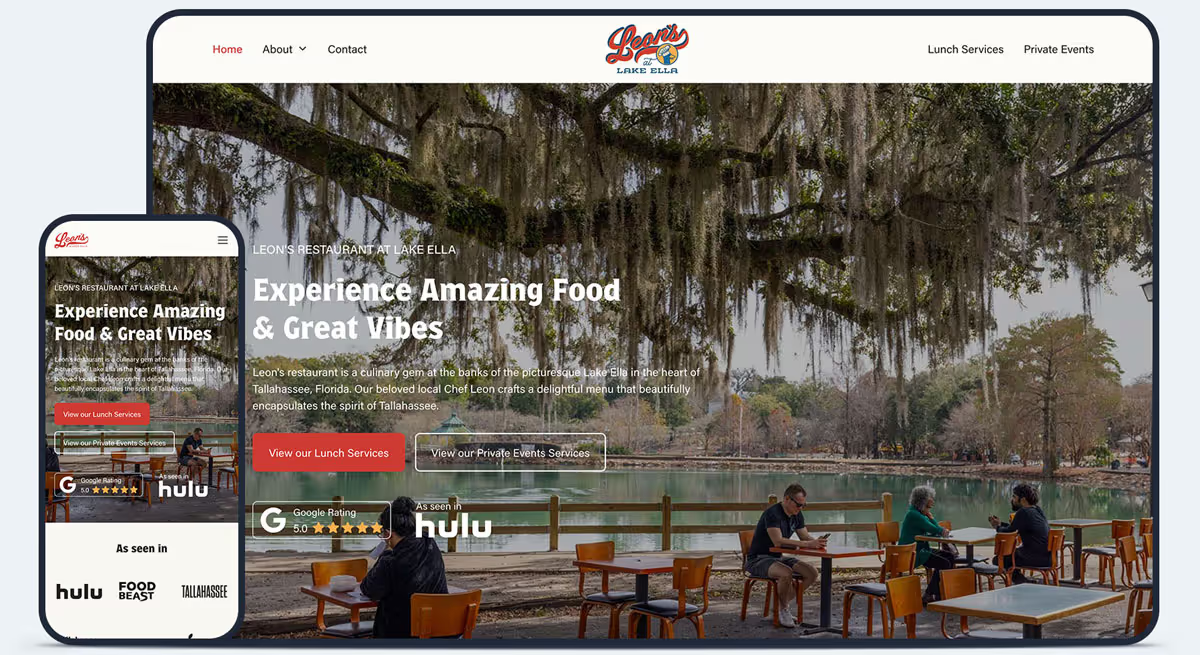
Restaurant Website Design Case Study

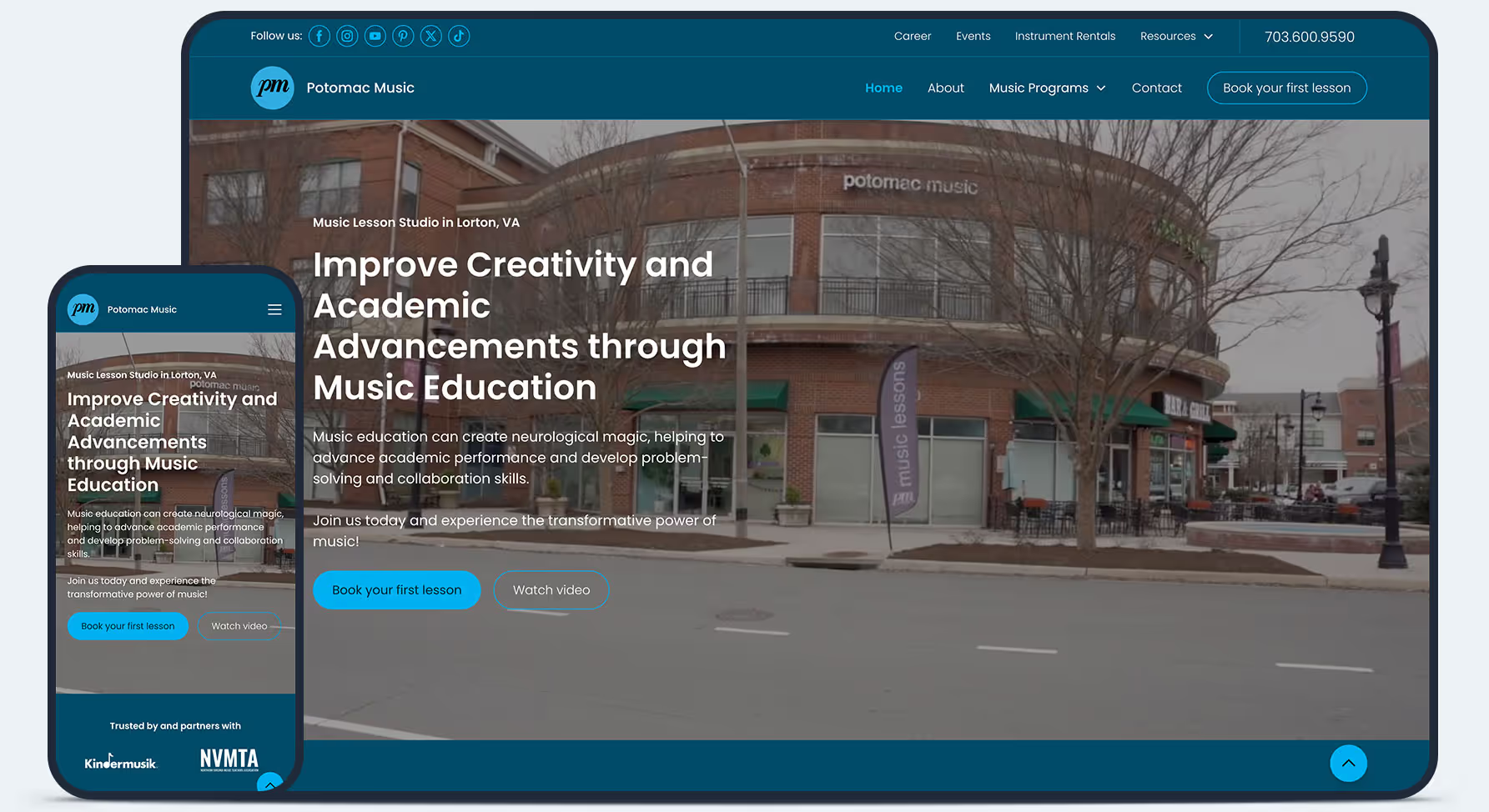
Music Lesson Studio Website Design Case Study

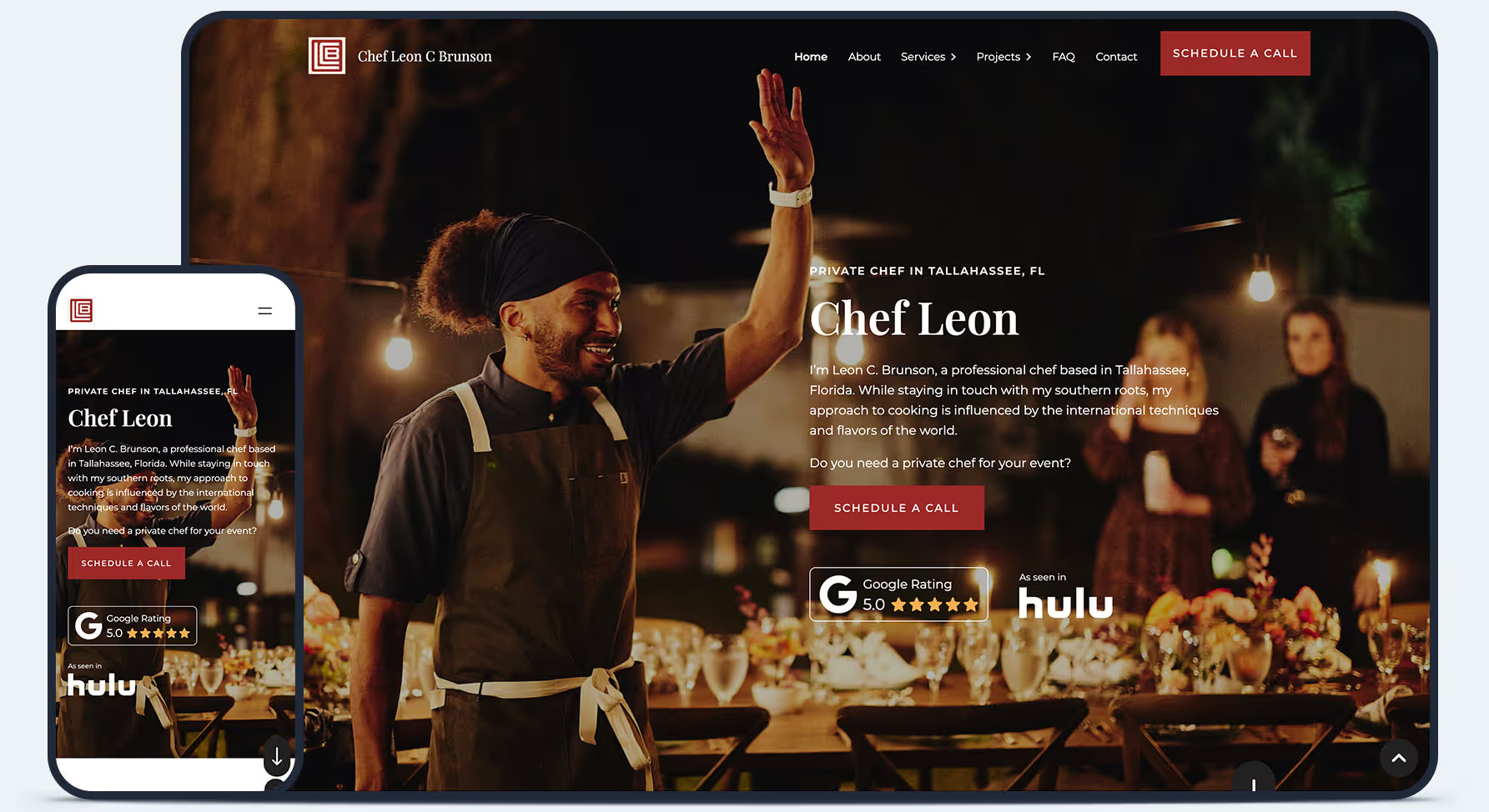
Private Chef Website Design Case Study

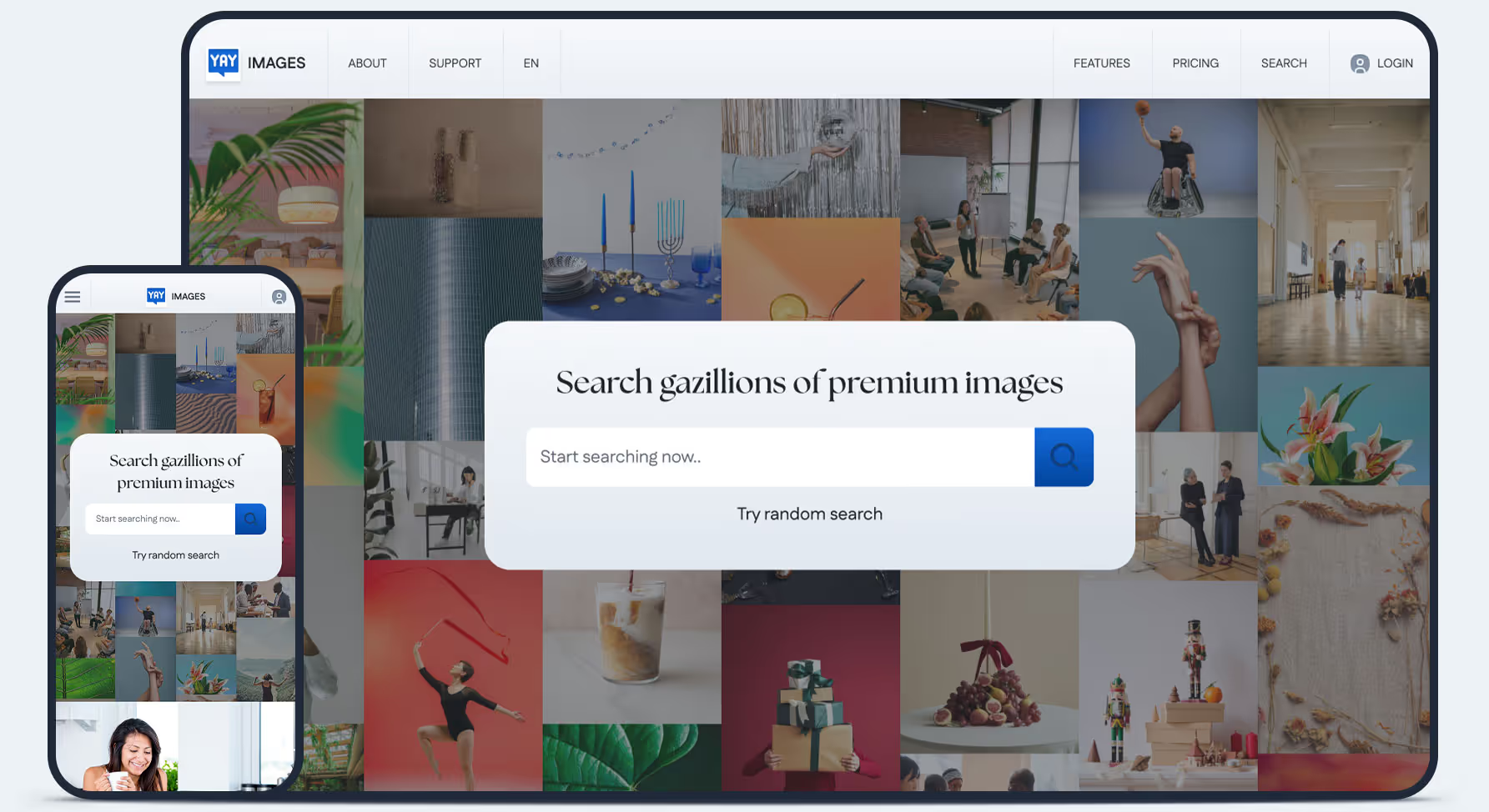
Community Website Design Case Study

Featured Brand Experiences






Interested in working with us?
We don't work with just anyone. We want to ensure we can help you and your business succeed before we can offer our services. Our goal is to build long-term relationships with our clients and continuously provide them with value.
Book a strategy call
Let's schedule a strategy call to learn how to help your business succeed and if we're a good fit for you.
Review proposal
If we're a good fit for your project, we'll offer you a proposal with the estimated investment, timeframe, and scope. Doing so will help you choose what's best for your business.
We'll get started
We'll construct the project contract with detailed information and scheduled scope and milestones if you accept our proposal. The project starts after we sign the contract.